1. 디자인 시스템이란?

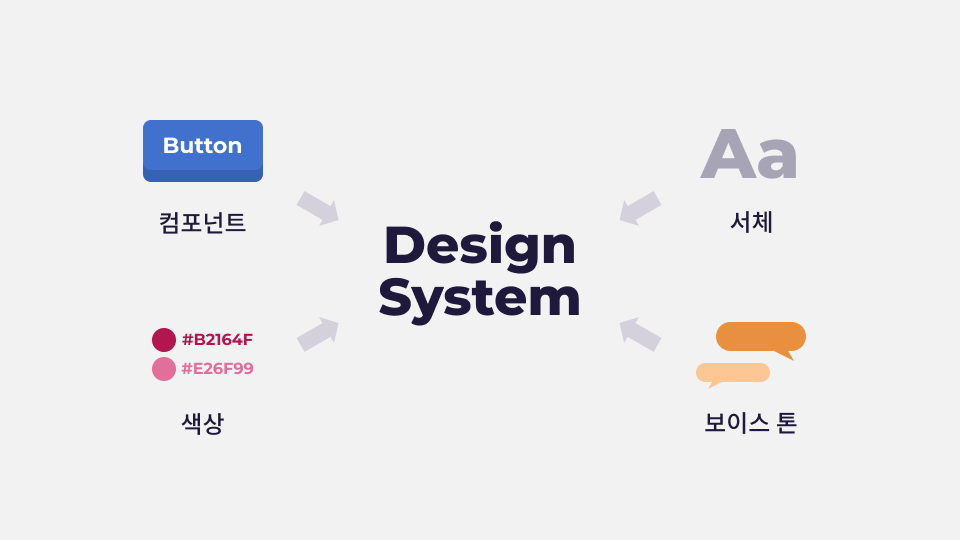
디자인 시스템은 반복적인 디자인 요소를 조직적이고 효율적으로 관리하는 것을 말한다. 이를 통해 회사나 조직의 디자인을 체계화할 수 있다.
디자인 시스템을 어떻게 구성할 수 있을까?
#2에서 다뤘던 컴포넌트와 인스턴스를 이용하면 된다.
반복되는 요소를 컴포넌트로 만들고, 이를 복제한 인스턴스로 UI를 구성한다.
즉, 디자인 시스템은 프랜차이즈화와 같다고 생각하면 된다!
디자인 시스템은 파운데이션과 컴포넌트로 나눌 수 있다.
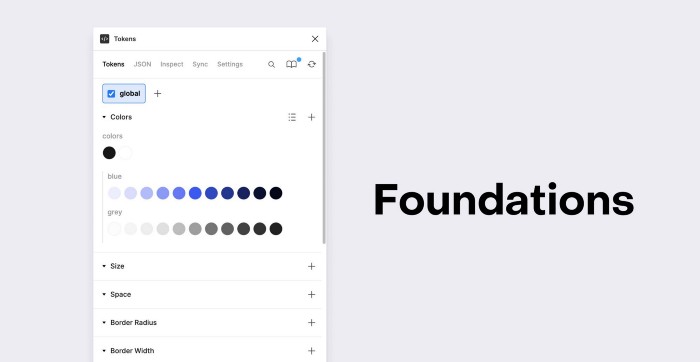
2. 파운데이션

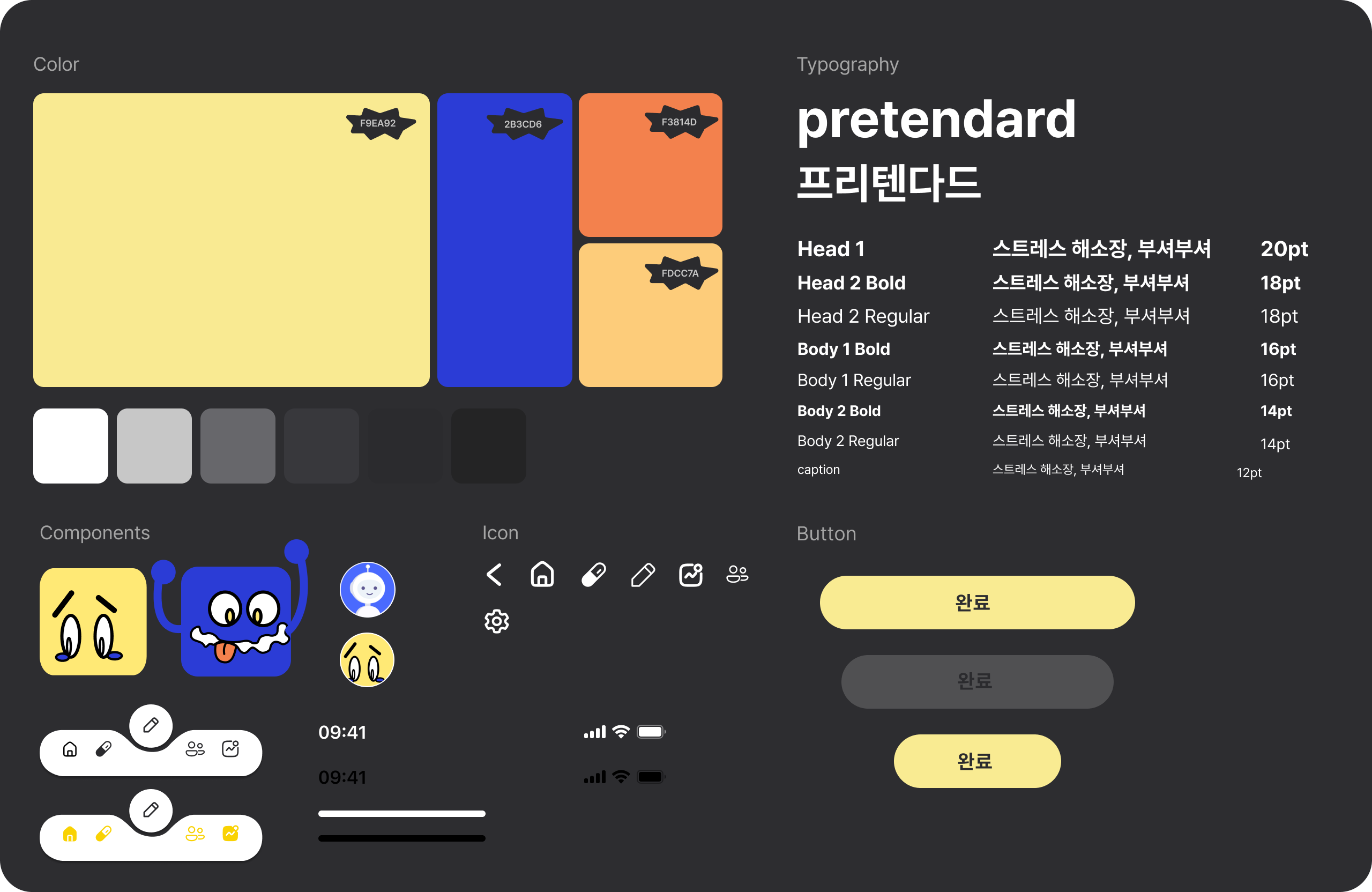
파운데이션은 상수값, 고정값이라는 뜻을 가지고 있다.
컬러와 폰트(사이즈, 굵기, 자간, 행간 등)에서 많은 경우의 수 중, 우리 팀에서 사용할 것을 딱 정해놓고 그걸 정리해놓는 것이다.
일반적으로 시안 작업 → 디자인 픽스 → 컴포넌트 모으기(디자인 시스템 구축) 순으로 진행된다.
3. variables
variables는 '변수'로 변하는 값(숫자)이다.
코딩에서 자주 등장하는 용어인데 변수를 저장할 수 있는 형태를 데이터 형식이라고 한다.

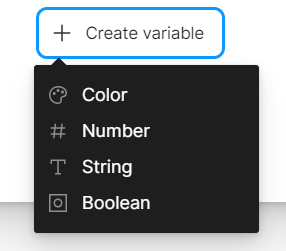
피그마에서는 숫자, 문자열, 논리형, 색상까지 총 4가지 데이터 형식을 변수로 저장할 수 있다.
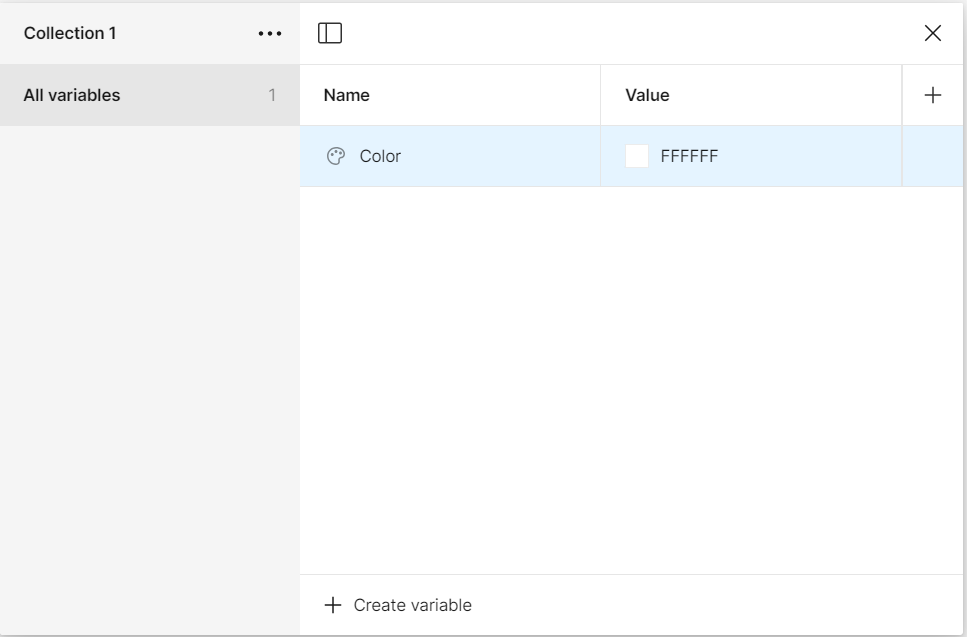
그중 Color를 누르면 이런 창이 뜬다.

여기서 베이리블 계층을 정리하는 것이 중요하다.
(나도 처음에는 이해를 못해서 해맸다.)

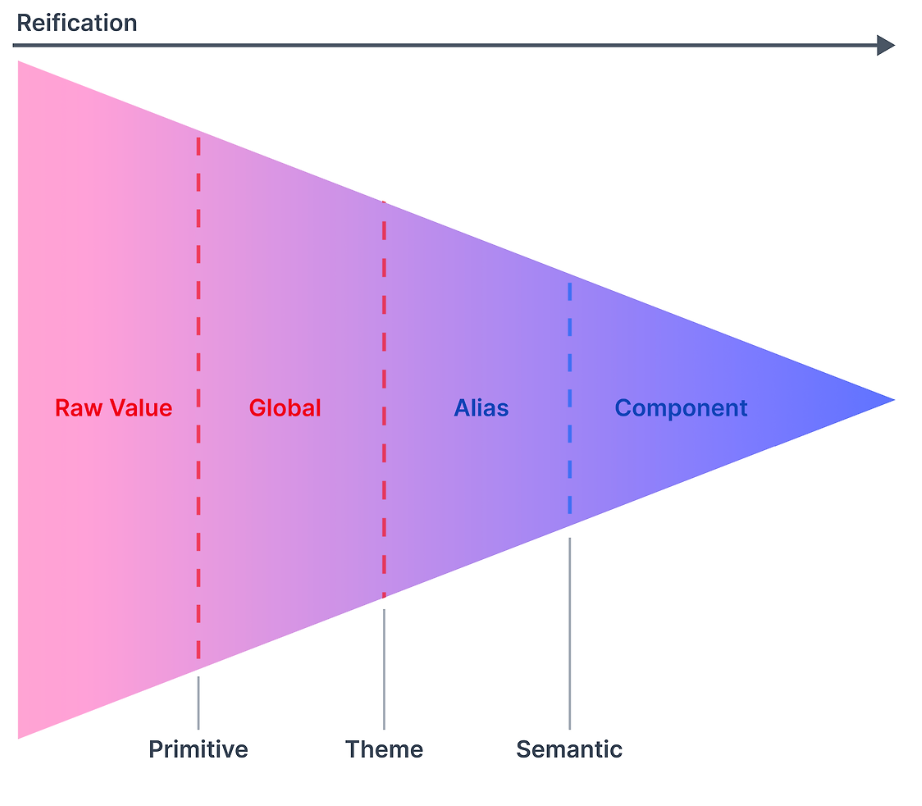
우선 Raw value에서 Component까지의 계층을 primitive(원시값) > theme(테마) > semantic(의미적 해석 단계)으로 단계를 나눠서 베이리블을 정의할 수 있다.
• primitive(원시값)
primitive는 팔레트라고 생각하면 쉽다!
팔레트에 다양한 색이 있는 것처럼, 보통 Primary color를 기준으로 색상 팔레트를 입력해놓는다.
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
이 사이트를 참고하면 쉽게 입력할 수 있다.
• theme(테마)
theme이라고 하고 Primitive라고도 하는 이 단계는 메인 컬러(브랜드 컬러)를 정리해놓는 단계이다.
실질적으로 디자인 작업에 쓰이는 색상들이라고 생각하면 된다.
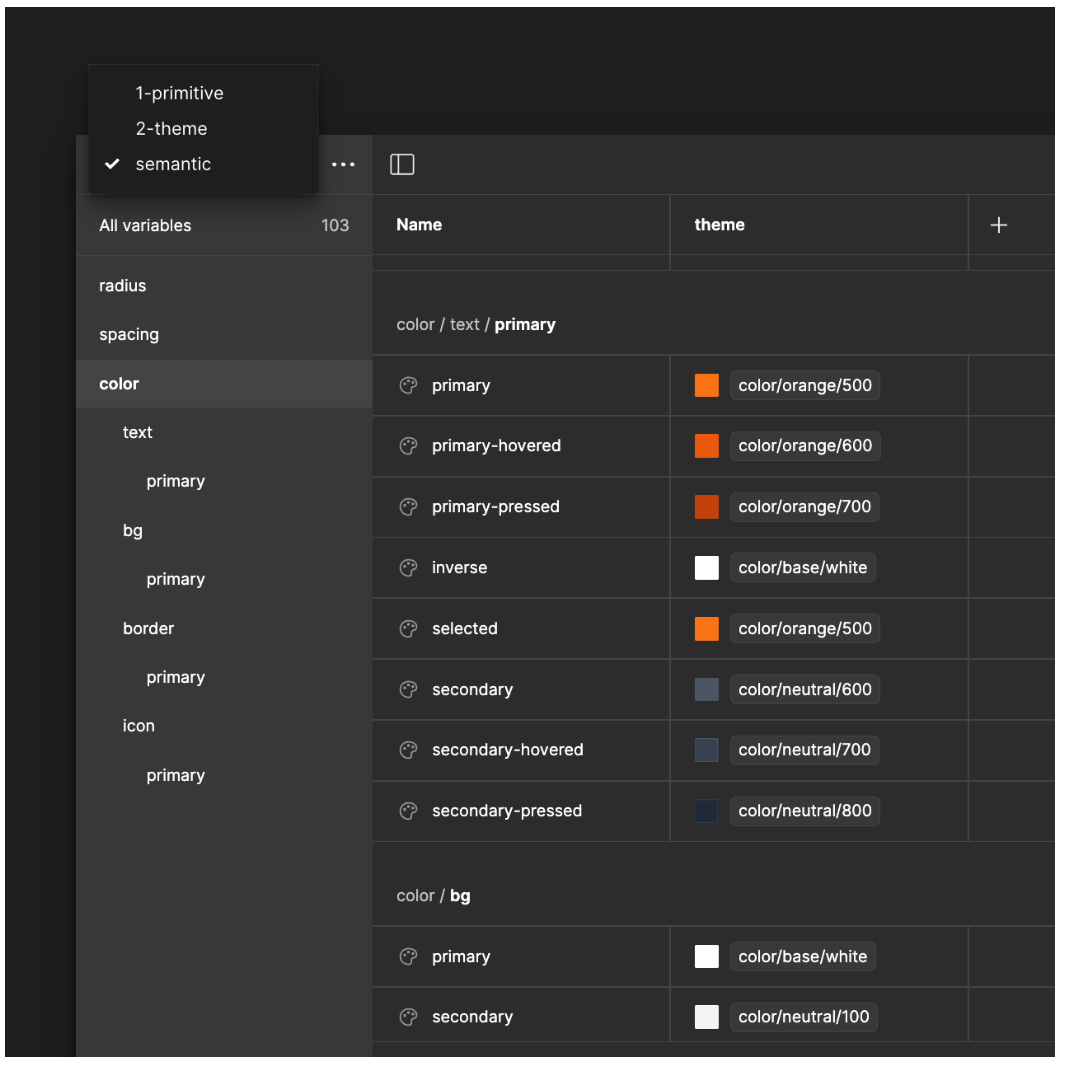
• semantic(의미적 해석 단계)
시맨틱 단계는 정말 자주 사용하는 색상들을 정리해놓는 단계이다.

계층 구조에 따라 피그마에 등록한 베이리블 예시이다.
Variables의 장점

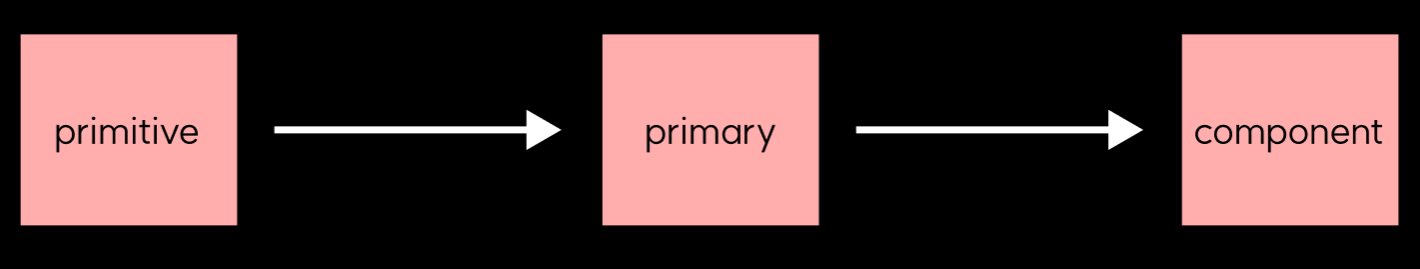
각각의 단계들이 이전 단계의 토큰값을 참조하는 구조로 제작되었기 때문에, 가장 첫 단계인 primitive 토큰만 수정해주면 다른 단계의 토큰과 해당 토큰을 참조하고 있는 컴포넌트의 색상이 자동으로 변경된다.
4. 디자인 시스템은 미리미리
마지막으로 이러한 디자인 시스템은 미리 정하고 시작하는 것이 좋다..!
디자인 작업이 끝난 이후에 정리하려고 하면 정말 머리가 아플 수 있다..

'공부기록 > 디자인' 카테고리의 다른 글
| [디자인] #2 Figma 심화 (0) | 2024.05.20 |
|---|---|
| [디자인] #1 디자인의 이해 (0) | 2024.05.06 |