1. 피그마

피그마는 웹 기반 UI/UX 디자인 및 프로토타이핑, 협업툴이다.
자체 클라우드에 저장되는 방식으로, 오프라인으로 파일 저장 없이 실시간으로 저장하면서 사용한다.
디자이너와 PM 뿐만 아니라 개발자들도 필수적으로 알아야하는 협업툴 중 하나이다..!
2. 피그마 심화
피그마는 직관적인 편이라 기본 기능들은 생각보다 다루기 쉬운 편이다.
몇 가지 고급 기능들에 대해 알아보도록 하자.
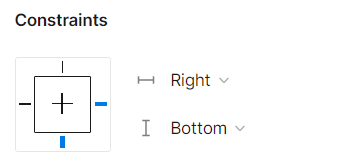
• Constraint 기능


오브젝트 제작을 유연하게 사용하는 기능이다.
프레임 + 오브젝트의 축을 어디에 둘지 정할 수 있다.
이를 잘 활용하면 다양한 화면의 디바이스에 대응하게 작업하는 것이 가능하다.
(특히 반응형 웹)
특정 요소를 해당 위치에 고정시켜야 할 때 사용한다.
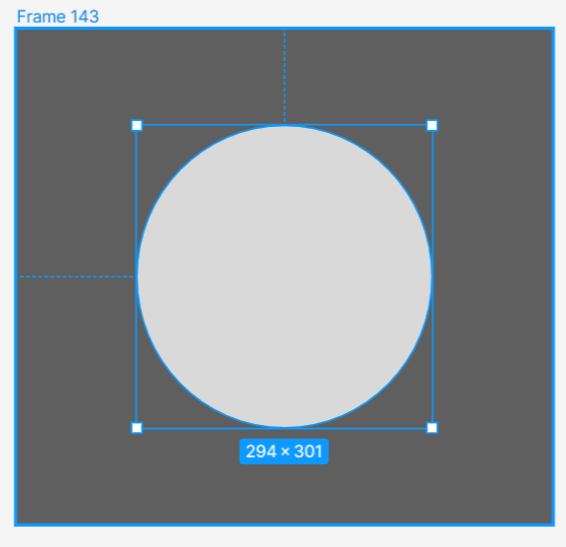
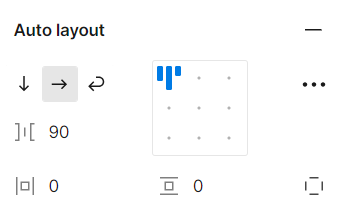
• Auto Layout 기능


오브젝트 수정에 있어서 자동으로 레이아웃을 조정해주는 기능이다.
해당 간격과 넓이를 모두 수정해준다.
Auto Layout를 잘 활용하면 아주 편리하게 요소들 간의 간격이나 크기를 조정할 수 있다.
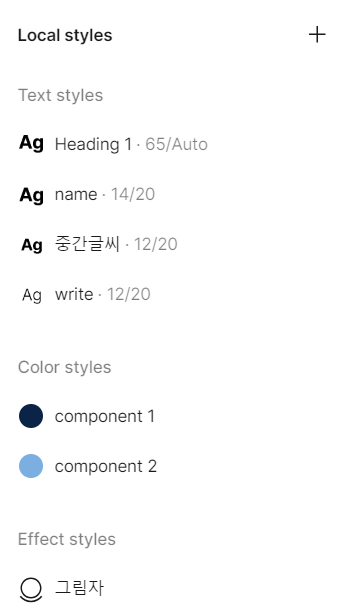
• style


style과 이후에 다룰 component는 디자인 시스템의 일종이다.
디자인 시스템이 있다면 빠르고 효율적인 디자인과 개발이 가능하다.
또한 일관적인 사용자 경험을 제공할 수 있다.
디자인 시스템이 없다면 서비스 내의 통일감을 느낄 수 없다.
이는 결국 사용자가 서비스를 다시 이해해야 해서 불편함을 느끼게 한다.
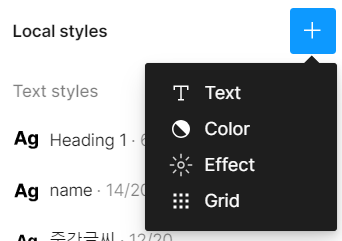
style은 text, Color, effect, grid 등에 적용할 수 있다.
3. 피그마 컴포넌트

컴포넌트는 일관성 있는 디자인 시스템을 유지하는데 최적화된 기능이다.
작업 중 버튼이나 아이콘 등 여러 화면에 공통적으로 들어가는 요소들에 대해 반복 작업을 피하기 위해 모두 컴포넌트로 만들어 활용한다.
개발 단계에서 계층 구조 만들기가 가능해지기 때문에 코드로 변환하기 쉽다고 한다.
따라서 컴포넌트를 잘 사용하면 디자인할 때에도 기준이 있으니 변형하기 쉽고, 개발 파트에서도 코드를 짜기에 용이해진다!
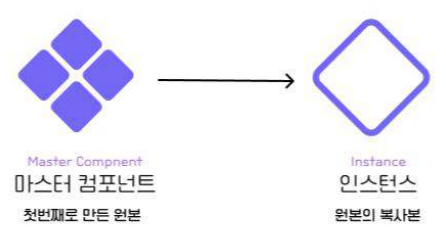
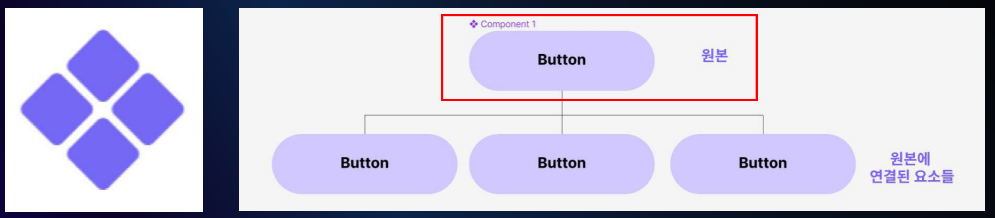
• 마스터 컴포넌트

최초로 만들어진 컴포넌트를 마스터 컴포넌트라고 한다.
마스터 컨포넌트는 복제되어 여러 인스턴스를 생성한다.
컨트롤타워라고 생각하면 쉽다!
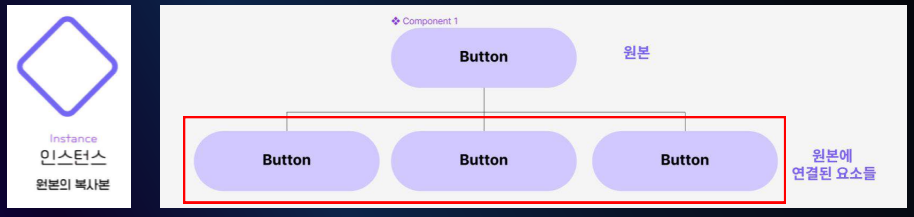
• 인스턴스

마스트 컨포넌트에 연결된 복사본이다.
마스터 컴포넌트에 있는 요소를 상속받는다.
마스터 컴포넌트에 없는 새로운 요소 추가 or 기존에 있는 요소를 삭제하는 것은 불가능하다.
4. UX/UI 실무 용어
실무에서 많이 사용하는 간단한 UX/UI 용어를 알아보도록 하자.
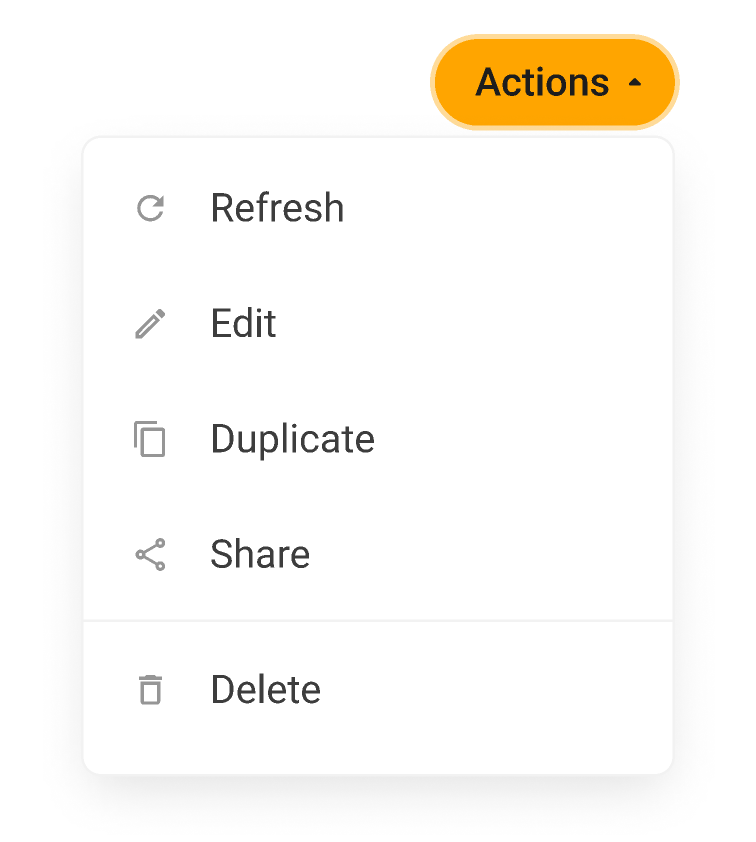
• dropdown

버튼을 클릭하거나 커서를 올렸을 때 세부 항목이 펼쳐지고 그 중 하나의 값을 선택할 수 있는 요소이다.
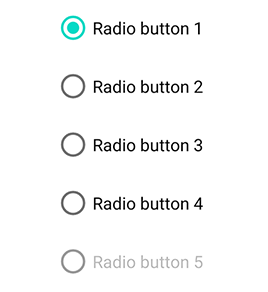
• radio button

어느 하나를 선택 or 취소하기 위해 사용하는 버튼이다.
하나만 선택할 수 있다는 특징이 있다.
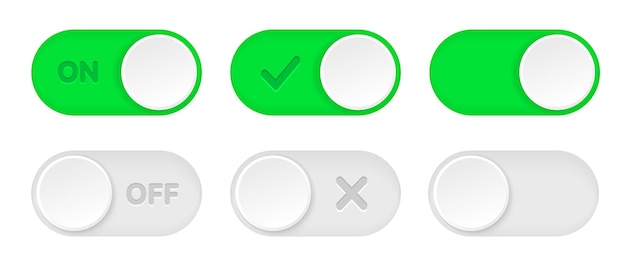
• toggle/swich

주로 모바일에서 특정 기능을 켜고 끌때 사용된다.
스위치와 많이 통용된다.
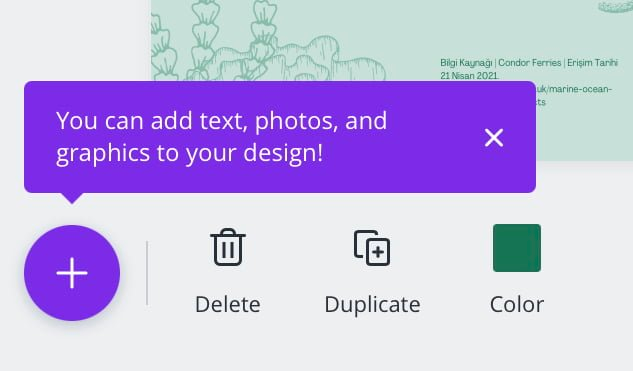
• tool tip

웹사이트에서 부연 설명을 표시할 때 사용되는 유용한 요소이다.
사용자가 개체 위에 포인터를 올려놓았을 때 자동으로 표시된다.
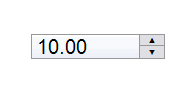
• spinner

숫자 입력 컨트롤을 말한다.
위아래 화살표 버튼을 사용하여 값을 조절하거나 필드에 직접 원하는 숫자를 입력하여 값을 추출한다.
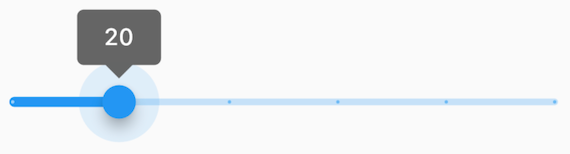
• slider

입력 값이 제한되어 있음을 시각적으로 인지하고 버튼을 밀고 당기며 값을 조절한다.
볼륨버튼에서 사용되는 것을 확인할 수 있다.
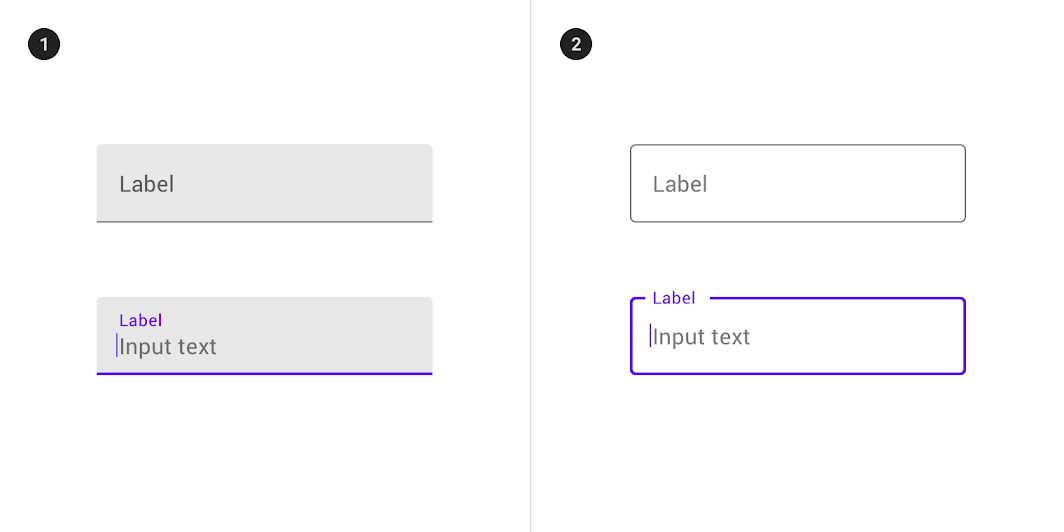
• text input field

사용자가 키보드로 직접 텍스트를 입력하는 곳을 말한다.
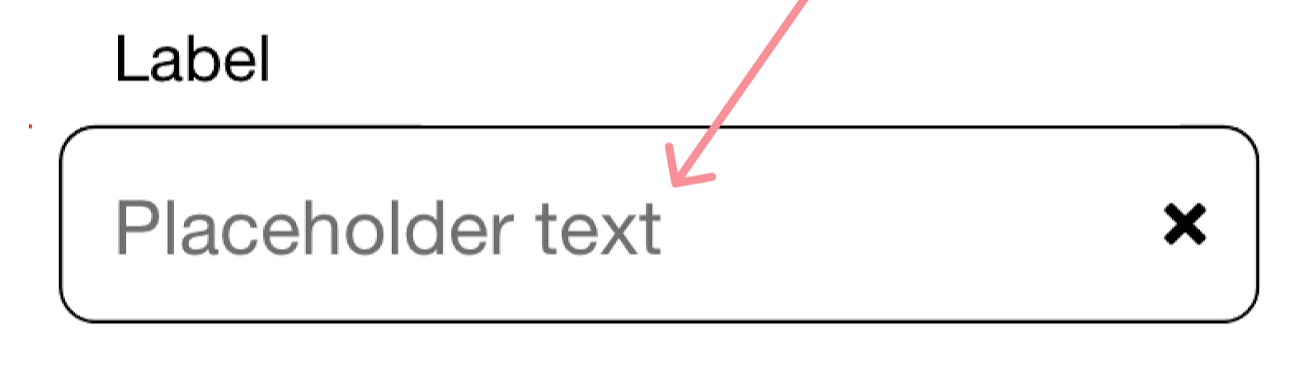
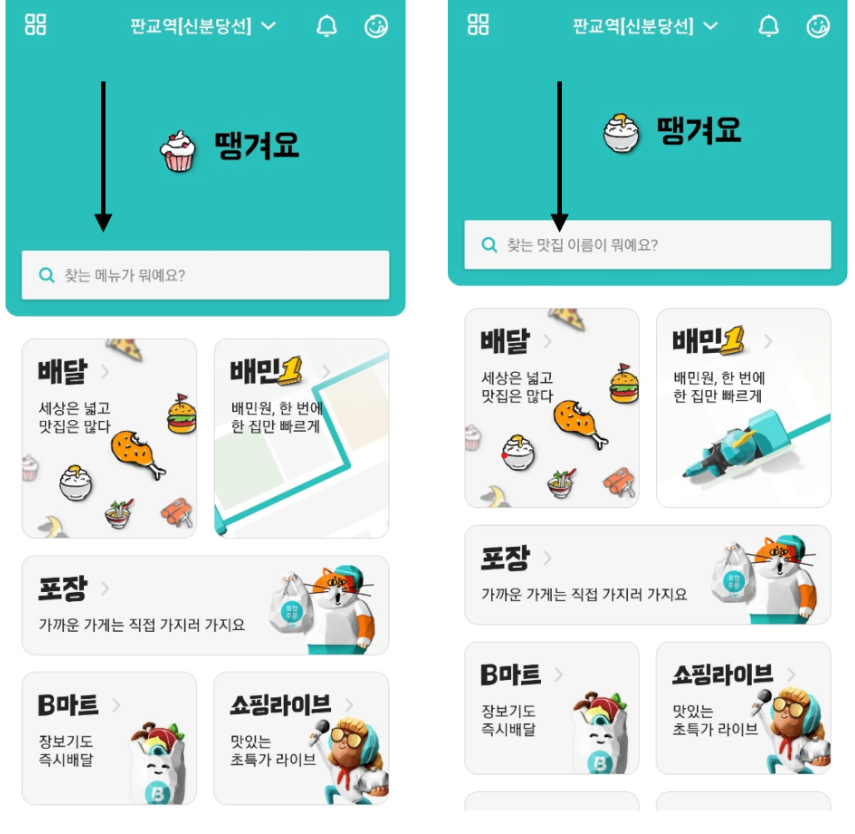
• placeholder

사용자가 값을 입력하기 전에 도움을 줄 수 있는 힌트를 Input 박스 안에 표시한다.
이때 사용자가 값을 입력하면 문자는 사라진다.
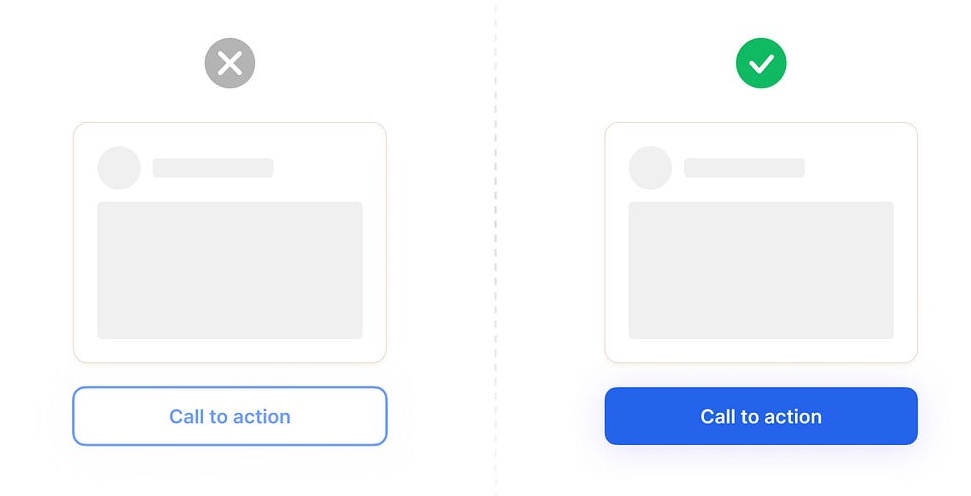
• CTA(call to action)

행동유도버튼이다.
사용자의 클릭을 통해 즉각적인 응답을 유도하거나 즉각적인 판매를 장려한다.
• carousel

슬라이드 형태로 이미지 혹은 영상이 순환하며 콘텐츠를 노출시키는 형태의 UI이다.
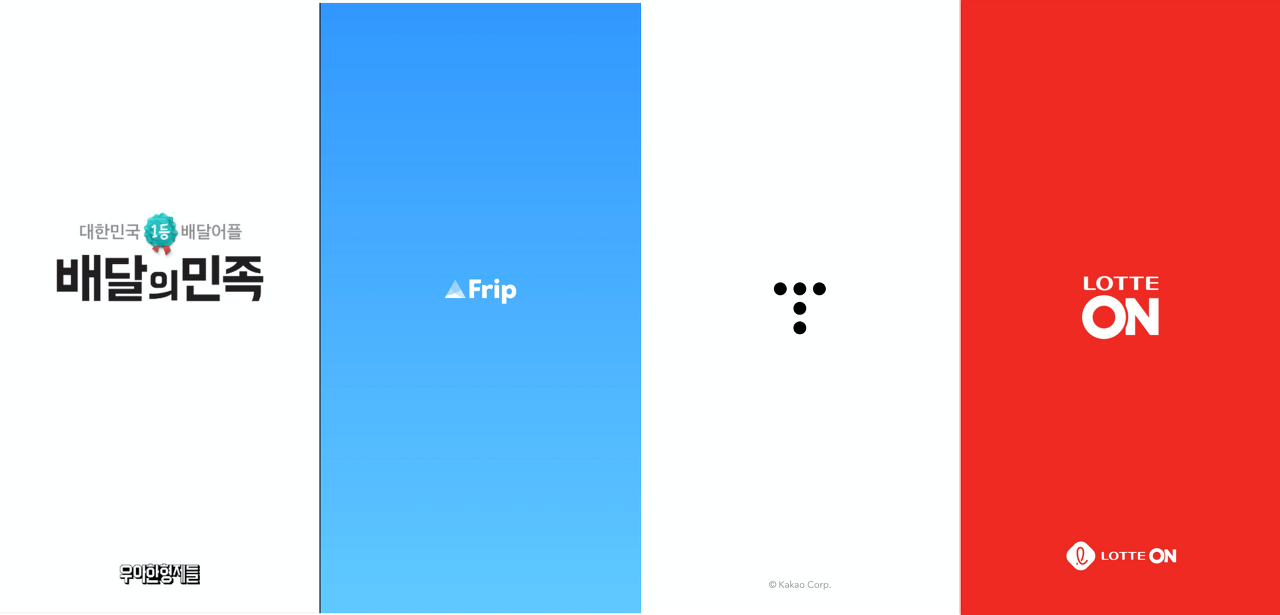
• splash

모바일 앱 실행시 가장 처음 만나게 되는 화면으로 대개 서비스를 대표하는 내용으로 구성된다.
시각적 요소를 통해 사용자에게 긍정적인 인상을 제공한다.
• pull to refresh

당겨서 새로고침이라는 뜻이다.
새로고침이 필요없는 기능인 서비스에서 많이 사용된다.
배달의민족 앱에서 사용자들에게 긍정적인 반응을 얻었다고 한다.
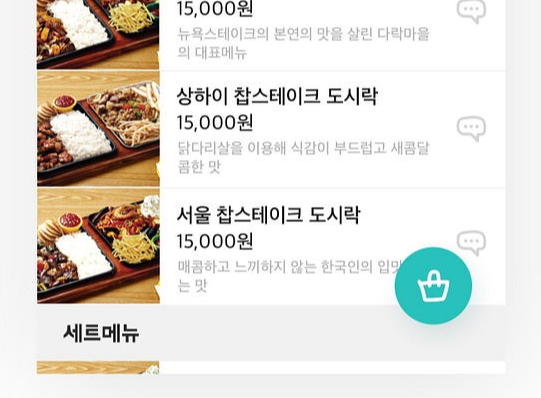
• FAB(floating button)

특정 기능을 포함하고 있는 버튼을 띄움으로서 사용자의 편의성을 증진한다.
배달의민족 앱의 장바구니 버튼이다.
(사용자가 마지막에 꼭 취하게 되는 경험인 구매를 위한 가장 중점적인 동작)
• default

고정값이다.
카카오톡의 프로필 기본 상태를 생각하면 쉽다.
• pop up(팝업)

pop하고 튀어나오는 웹 페이지 표시 방법이다.
기존 페이지 전환이 아닌 새로운 웹 브라우저 창을 추가하는 기능이다.
광고, 알림, 정보 갱신을 위한 요소이다.
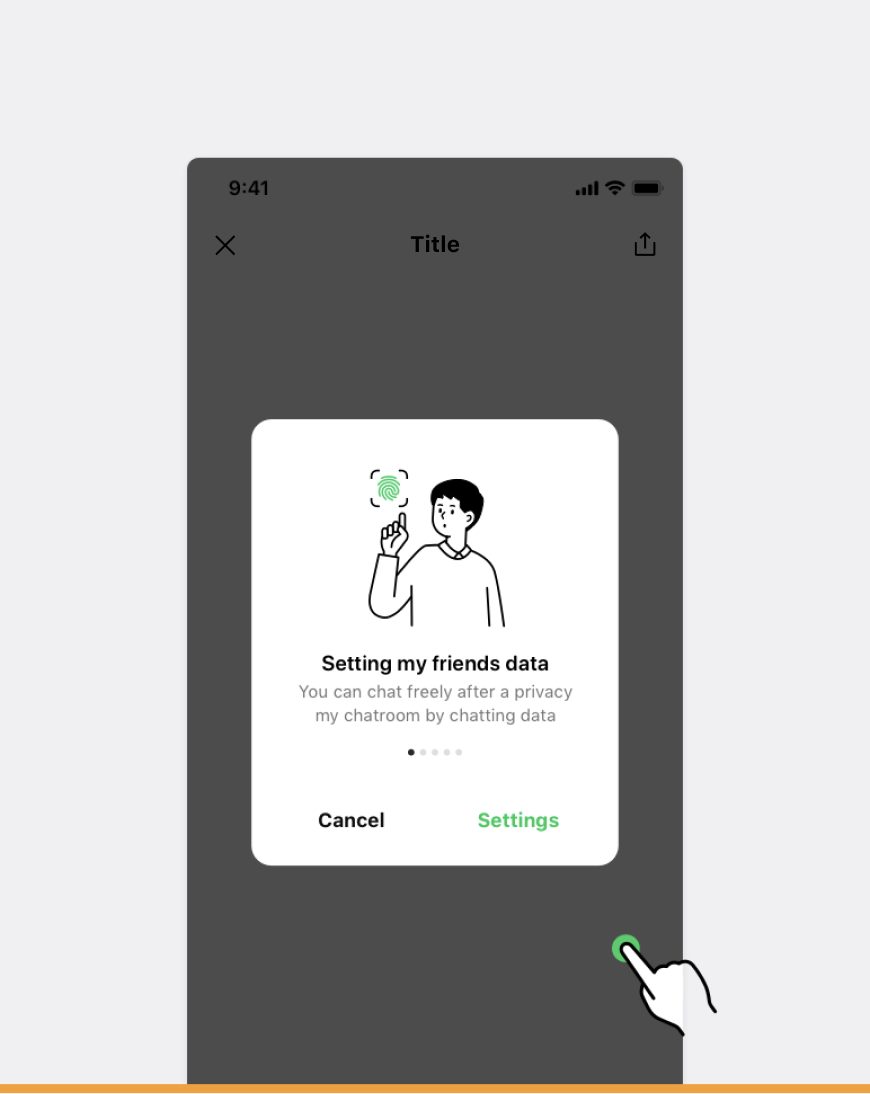
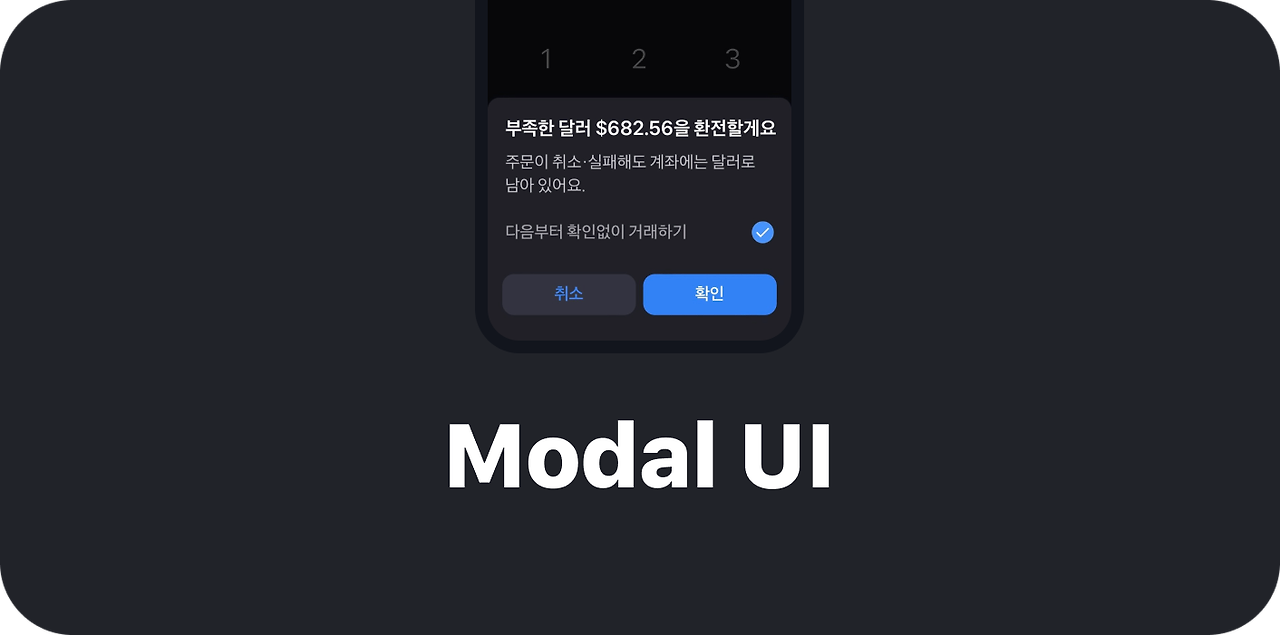
• modal(모달)

새 창을 띄우는 것이 아닌 브라우저 내부에서 상위 레이어를 띄운다.
모달을 종료하지 않으면 원래 창 화면이 작동되지 않는다.
(사용자경험 제한)
그럼 여기서 잠깐! 팝업과 모달의 차이점은 무엇일까?
| 팝업 | 모달 |
| 웹 시작과 동시에 띄움 | 중간 중간 사용자에게 보여줌 |
| 현재 의도하는 목적과는 상관없는 경우에 주로 표시 | 관련있거나 다음 진행을 위해 필요한 경우에 주로 사용 |
| 사용자가 원할 경우 브라우저의 옵션을 통해 열지 않게 가능 | 반드시 노출해야하는 부분에서 사용하여 강제 가능 |
최근 동향은 팝업창보다 모달을 많이 쓴다고 한다.
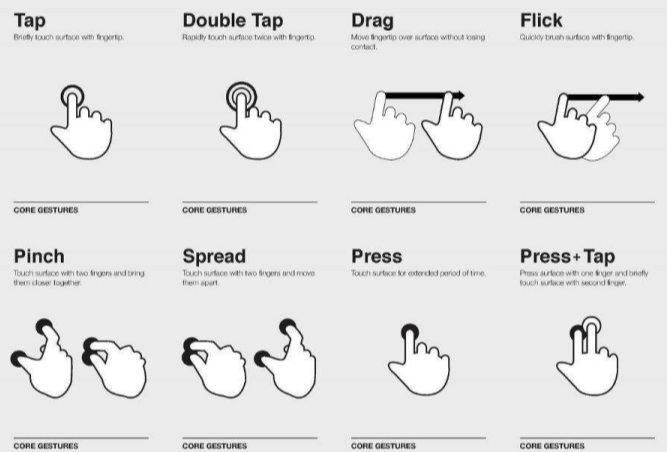
• 인터렉션

화면을 컨트롤 하는 UI의 기본요소 중 하나이다.
모바일 서비스는 터치와 제스처를 기반으로 움직이기 때문에 터치 스크린 중심의 인터렉션을 이해하고 잘 활용한다면 사용자는 더 좋은 서비스를 접할 수 있다.
'공부기록 > 디자인' 카테고리의 다른 글
| [디자인] #3 디자인 시스템 (0) | 2024.05.25 |
|---|---|
| [디자인] #1 디자인의 이해 (0) | 2024.05.06 |